技術者でもある程度のSEOの知識が求められます。技術的な視点でSEO関連についてまとめました。
キーワード挿入
キーワードをどこに埋めるか最低限を以下のタグに埋めてください。
「タイトル」「description」「h1」「h2」「画像のalt」
descriptionはページごとに決め重複を避けるようにすること。h1はどのページもロゴ上に設定することが多いですが、ページごとに設定してください。
重複コンテンツ排除 URL正規化
意図的に重複コンテンツ作成はしませんが、意図しない形で重複コンテンツを作成してしまっています。このような重複コンテンツはグーグルの評価を下げてしまいます。
例えば以下のようなページは意図しない重複コンテンツになります。
例:www有り無し
例:httpとhttps
例:/ とindex.php
例:検索トップとページャー1ページ目
このようなページには重複しないように対策する必要があります。対策方法は以下に3つになります。
301転送
.htaccessと使って転送します。
www有り無し
www有り無しどちらかに統一しなければ重複コンテンツとみなされます。.htaccessを使って対策します。
www有
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
wwwなし
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.
RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
httpsに転送
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
index.html(.php)ありなし統一
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
RewriteRule ^(.*)index.(html|php)$ https://%{HTTP_HOST}/$1 [R=301,L]
canonicalタグを使う
.htaccessを使えない場面ではcanonicalタグを使います。canonicalタグは同一のページのURLを記載することでボットにそのことを伝え重複コンテンツのペナルティを回避することができます。PC版とスマホ版のサイトのURLが違う場合やECサイトで類似商品が複数あるなどの場合に使用します。
<link rel="canonical" href="正規ページURL"/>
階層化
PCなどでデータファイルをまとめるとき、フォルダの名前を保存するファイルに関連した名前をつけてファイルを整理していきます。それと同様にURLも関連するページをまとめ階層化することでSEOに効果がでます。
例:地域
http://hogehoge.com/search/?area=東京
↓
http://hogehoge.com/全国/
http://hogehoge.com/全国/関東/東京/
http://hogehoge.com/全国/関西/大阪/
このようにしてURLも整理して階層化して表します。
サイトマップ作成
ここでいうサイトマップはボット用のサイトマップになります。グーグルが推奨しているのでSEO対策として重要になります。ボット用になりますのでHTMLではなくXMLで作成します。
基本的な書式は以下になります。
<?xml version=”1.0″ encoding=”UTF-8″?> <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″> <url> <loc>http://www.hogohoge.com/</loc> <lastmod>2019-11-12</lastmod> <changefreq>daily</changefreq> <priority>1.0</priority> </url> <url> <loc>http://www.hogohoge.com/company.html</loc> <lastmod>2019-11-12</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://www.hogohoge.com/detail.html</loc> <lastmod>2019-11-12</lastmod> <changefreq>monthly</changefreq> <priority>0.6</priority> </url> </urlset> ・XMLタグの説明 [必須タグ] <urlset> 全体を包むラッパー <url> ページURLを包むタグ <loc> ページのURLを記述 [オプション] <lastmod> ファイルの最終更新日 <changefreq> ページの更新頻度 always hourly daily weekly monthly yearly never <priority> URLの優先度で0.0 ~ 1.0 までの値を指定
WordPressの場合
WordPressの場合はプラグインを使うと自動で作成してくれます。
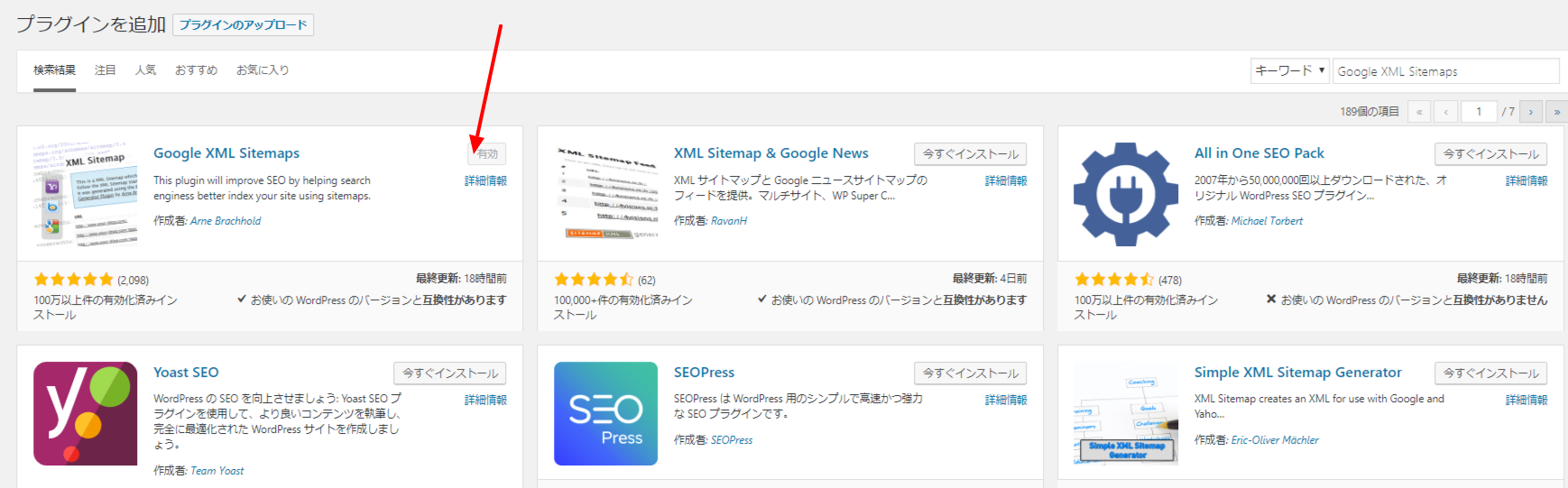
管理画面上からプラグインを追加をクリックし「Google XML Sitemaps」を検索しインストールします。すると何も設定しなくても https://URL/sitemap.xml というページが生成されます。細かく設定もできるのでおすすめです。

自動生成サイトを利用する
自動で生成してくれるサイトも存在します。規模の大きいサイトでは取りこぼしたりしますが、自分で作成するより楽に作成できます。
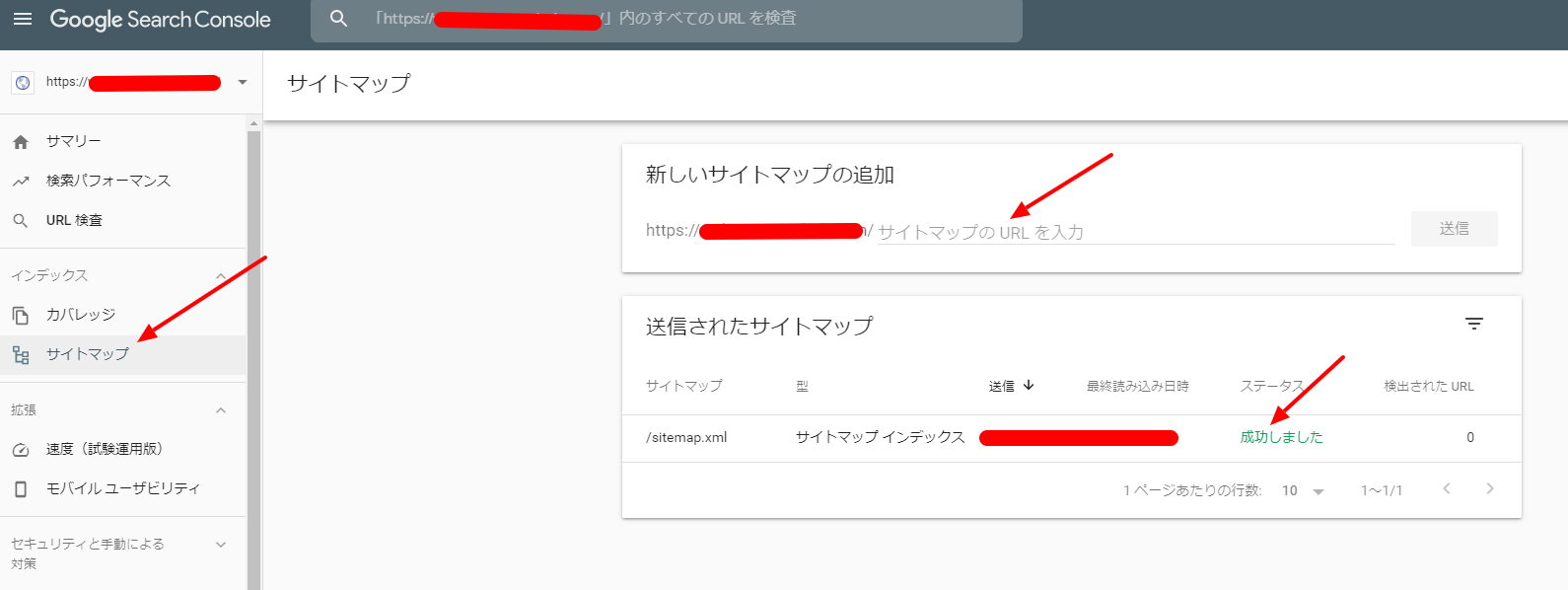
作成したサイトマップをGoogle Search Consoleに追加する
作成したサイトマップをGoogle Search Consoleに追加します。

モバイルフレンドリー ページ表示速度
モバイルフレンドリーはグーグルが推奨しているのでSEO的に重要になります。スマホで最適化されていないサイトは改善する必要があります。どのように改善すればいいかは以下のサイトでチェックできます。
以下のサイトでチェックし改善する。
Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
画像の圧縮が必要となった場合は以下の画像圧縮サイトを使うと便利です。
https://tinypng.com/
https://compressor.io/
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。- 97%がリモートのお仕事
- 週4日、週3日OKのお仕事多数
- 登録社数74万件業界トップクラス
- 2〜4週間程度でお仕事決定

