デザインとは
辞書的には
デザイン(design)
[名](スル)
1 建築・工業製品・服飾・商業美術などの分野で、実用面などを考慮して造形作品を意匠すること。「都市をデザインする」「制服をデザインする」「インテリアデザイン」
2 図案や模様を考案すること。また、そのもの。「家具にデザインを施す」「商標をデザインする」
3 目的をもって具体的に立案・設計すること。「快適な生活をデザインする」出典:小学館
図案や模様を考案し目的をもって具体的に立案・設計すること。ちょっとわかりずらいのでもう少し意味を限定します。目線をWEBデザインやグラフィックデザインで絞ってみると目的が少し限定されます。
WEBデザインやグラフィックデザインでは主な目的としてユーザーにわかりやすく情報を伝え行動してもらうためにデザインを使っています。商品を買ってもらったり、イベントを告知し参加してもらったり、WEBアプリを使ってもらったりとさまざまです。
デザインをまとめる(抽象的にする)と、デザインとは人にわかりやすく物事を伝える技術といえます。デザインを「わかりやすく物事を伝える技術」というように抽象的にするとさまざまなものが見えてきます。ここで登場するのがタイトルにもなっている「レジの支払い」です。
レジの支払いとレイアウト
「レジの支払い」はデザインのレイアウトの基本がすべて詰まっています。レジの支払い時、小銭を数えやすいように並べたことがありませんか。これは店員に簡単に計算できるようにするために行います。並べることで小銭がいくらかわかりやすくなります。
これは上記で述べたデザインの考え方とほぼ同じです。ということはデザインの要素が詰まっているといえます。デザインで重要な概念として、よくレイアウトについて語られます。レイアウトは4つの基本要素で構成されています。
「整列」「反復」「近接」「対比」
実はこの小銭を並べることは、知らず知らずにこのレイアウト基本を使っているのです。
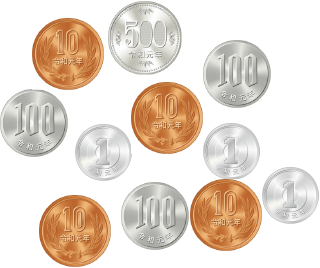
散らかっている小銭を見てください。数えるのに目線も散らかり数えにくいのがわかると思います。このように目線が散らかり数えにくいことを「認知負荷」といいます。認識するのに負荷がかかってしまう状態のことです。デザインのレイアウトの考え方は如何に「認知負荷」を減らしていくかを考えていく作業といえます。

では実際に小銭を並べることがどのようにして認知負荷を下げているのか。レイアウトの4つの要素の説明と絡めながら解説していきます。
整列
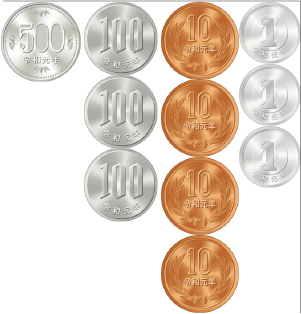
散らかっているものは「認知負荷」が上がります。要素を整列させると数えやすくなり「認知負荷」を下げることができます。

反復
例えば211円のものを3人分買うとき以下のように並べると数えやすくなります。このように同じ要素の組み合わせを繰り返し並べると「認知負荷」を下げることができます。

近接
同じ要素を近づけてグルーピングします。これも見てわかる通り数えやすくなり「認知負荷」を下げることができます。

対比
物事を比べると優劣を簡単に見分けることができます。素人が作ったものとプロが作ったものを見比べればプロが使ったものがすごく際立って見え、なにがすごいのかが簡単に理解できます。それと同様にレイアウトでも対比効果はよく使われます。
実際のデザインで対比を使う場合、「整列」「反復」「近接」のルールを少し崩すため使用には少し勇気が必要です。しかしその効果は抜群です。下の画像では百の位とそれ以下の位とを対比するために少し距離を取っています。少し距離取ることで800 + 43 というのがすぐ認識でき数えやすくなり「認知負荷」を下げることができます。

まとめ
次回はこのレイアウトの4つの基本要素がWEBデザインやグラフィックデザインで実際にどのように使われているか解説していきます。
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。- 97%がリモートのお仕事
- 週4日、週3日OKのお仕事多数
- 登録社数74万件業界トップクラス
- 2〜4週間程度でお仕事決定


