
object-fit: cover
画像の横幅と縦幅を固定し動的に画像を出力したとき、縦横比が崩れてしまいます。これに対応する場合、意外と面倒ですが、「object-fit」を使うと簡単に対応できます。
縦横比の崩れ
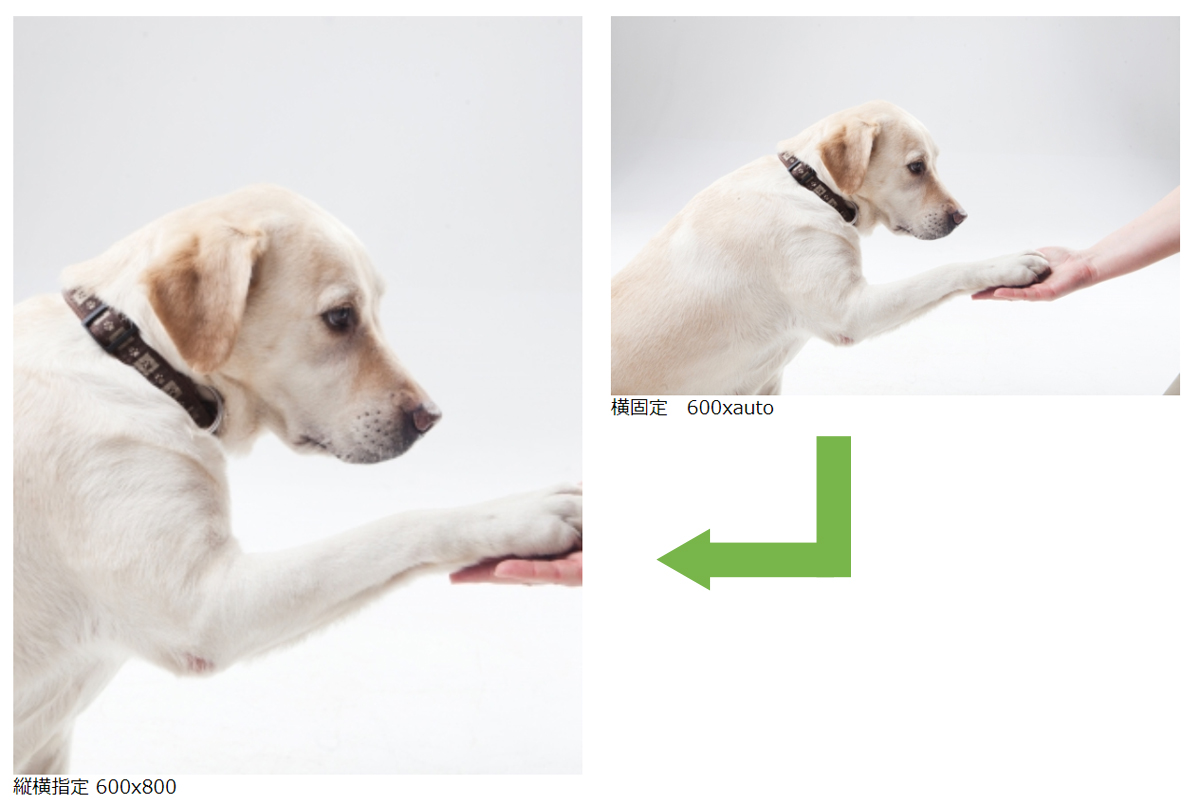
たとえば横幅を600pxと縦幅800pxに固定し比率の違う画像を表示すると以下のように画像の比率が崩れ違和感のある画像になります。

このような場合PhotoShopなどの画像ソフトを使って比率に合うようにトリミングするのですがCSSの「object-fit: cover」を使うことで以下のように自動で両サイドをカットしトリミングします。


.imageWrapper{
width:600px;
height: 800px;
}
.imageWrapper img{
width:100%;
height:100%;
object-fit: cover; //追加
}
レスポンシブ時メイン画像など縦幅だけ固定しスマホ版表示
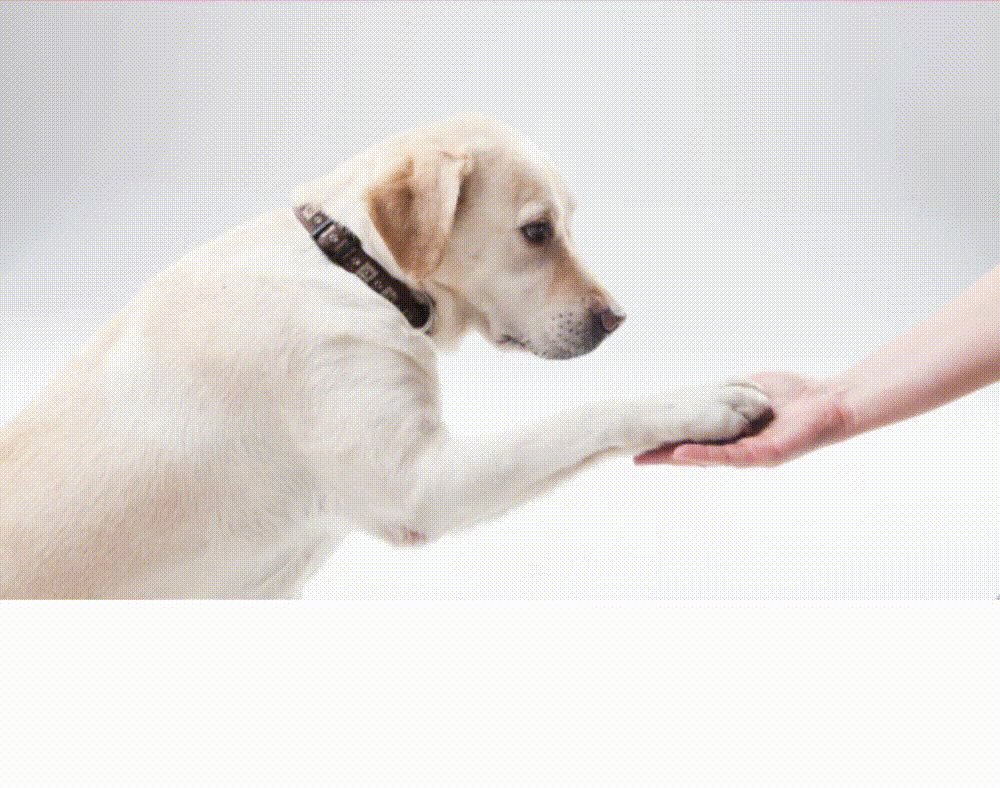
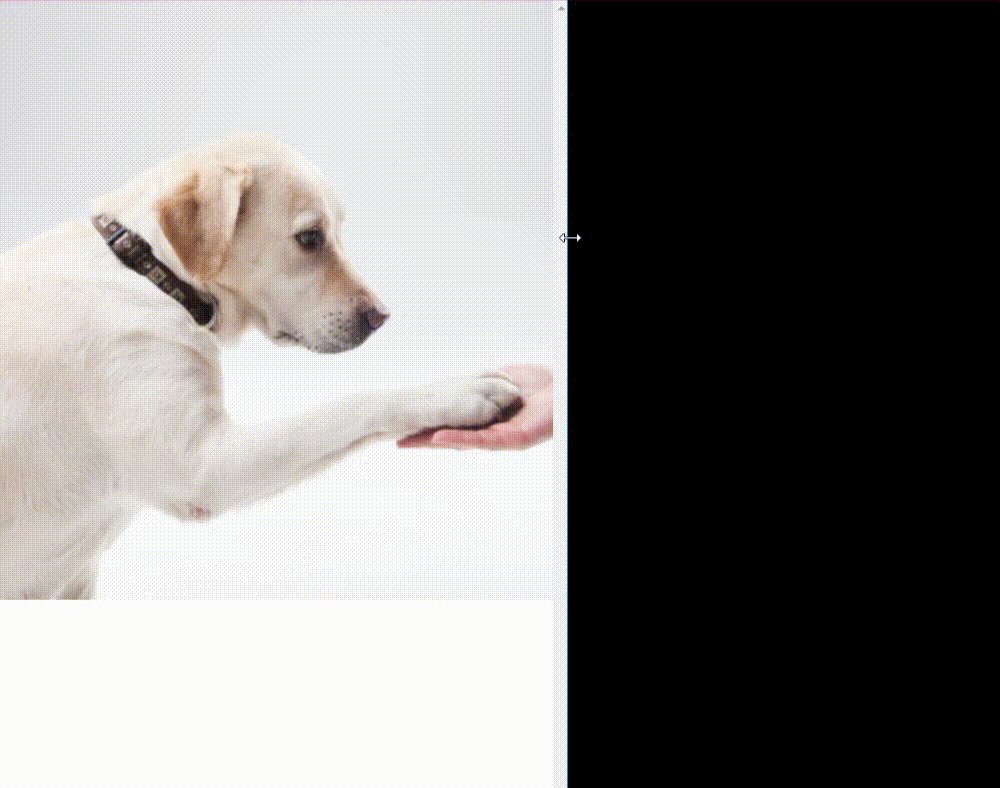
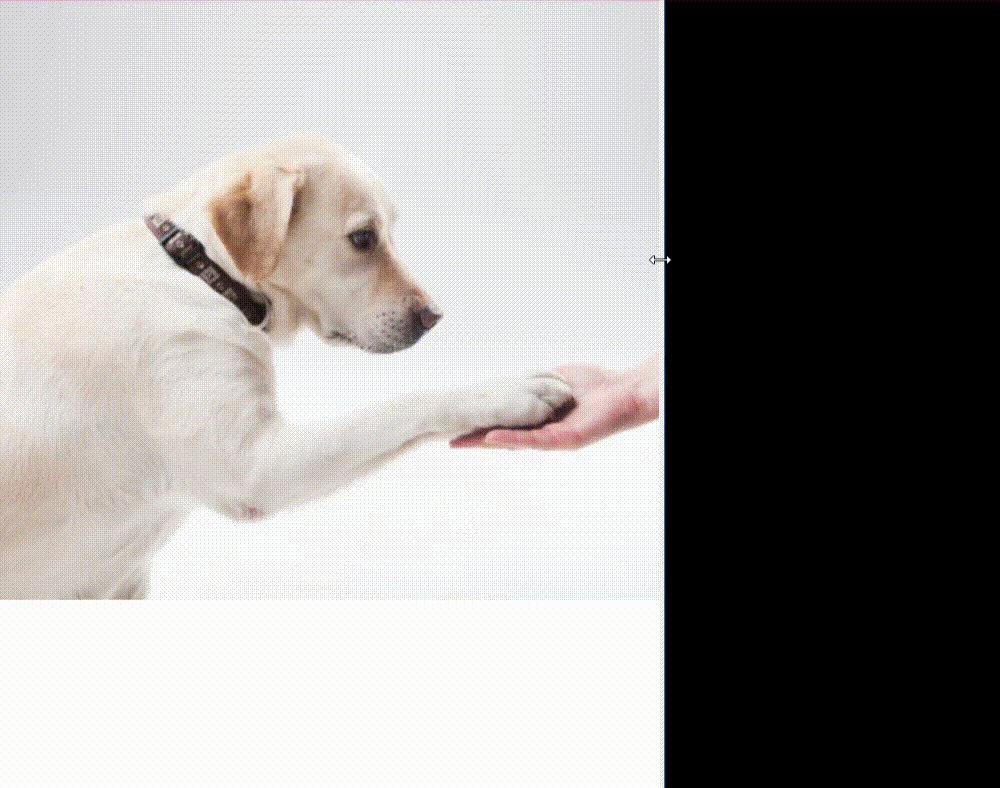
レスポンシブ対応の時、メイン画像がスマホ版で小さくなってしまう場合縦幅はそのままに表示したいときなど「object-fit: cover」が活躍します。

スマホでも画像が小さくならないように高さを指定。「object-fit: cover」を使えば横幅が変わっても画像の比率崩れがない。
.imgContent {
width: 1000px;
}
@media only screen and (max-width: 768px)
{
.imgContent {
width: 100%;
}
}
.imgContent__img{
height: 600px;
margin: 0;
}
@media only screen and (max-width: 768px) {
.imgContent__img {
width: 100%;
height: 600px;
}
}
.imgContent__img img {
width: 100%;
height: 100%;
object-fit: cover;
}
自由な働き方をしてみませんか
フリーランスといえばクラウドソーシングが連想されると思います。
しかし「クラウドワークス」や「ランサーズ」調べてみると仕事の単価が非常に安い。
せっかく身につけた技術力がクラウドソーシングでは全く価値がなくなってしまいます。
そこでオススメなのがリモートワークの案件が多く翌月15日報酬として振り込まれる、
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。- 97%がリモートのお仕事
- 週4日、週3日OKのお仕事多数
- 登録社数74万件業界トップクラス
- 2〜4週間程度でお仕事決定

まだ間に合います。まずは無料登録をして自分に合った案件がないか確認してみてください。きっと魅力的な案件が見つかることでしょう。
