
flex-growで余白をコントロール
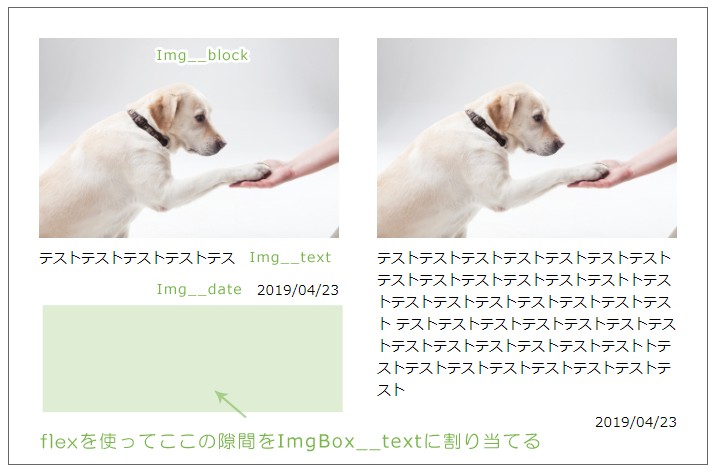
下のような縦レイアウトで真ん中の要素を伸ばして底の要素を固定したいときflexを使うと簡単に実現できます。flexboxは余白の部分をどこの要素に割り当てられるかを指定できます。このようにflexはいままで厄介だった余白をコントロールできる特徴をもっています。floatの代わりだけではありません。
html
<ul class="Container">
<li class="Container__item">
<dl class="ImgBox">
<dt class="ImgBox__block"><img class="ImgBox__block-img" src="sample.jpg" alt="わんこ"></dt>
<dd class="ImgBox__text">テストテストテストテストテス</dd>
<dd class="ImgBox__date">2019/04/23</dd>
</dl>
</li>
<li class="Container__item">
<dl class="ImgBox">
<dt class="ImgBox__block"><img class="ImgBox__block-img" src="sample.jpg" alt="わんこ"></dt>
<dd class="ImgBox__text">
テストテストテストテストテストテストテストテストテストテストテストテストテストトテストテストテストテストテストテストテストテスト
テストテストテストテストテストテストテストテストテストテストテストテストテストトテストテストテストテストテストテストテストテスト
</dd>
<dd class="ImgBox__date">2019/04/23</dd>
</dl>
</li>
</ul>

日付の部分を右の要素のように底に固定する感じにしたい。flexを日付の部分の余白をImgBox__textクラスに割り当てるといい感じになりそうです。割り当てる方法は「flex-grow」を使うと割り当てることができます。

html
<ul class="Container">
<li class="Container__item">
<dl class="ImgBox">
<dt class="ImgBox__block"><img class="ImgBox__block-img" src="sample.jpg" alt="わんこ"></dt>
<dd class="ImgBox__text">テストテストテストテストテス</dd>
<dd class="ImgBox__date">2019/04/23</dd>
</dl>
</li>
<li class="Container__item">
<dl class="ImgBox">
<dt class="ImgBox__block"><img class="ImgBox__block-img" src="sample.jpg" alt="わんこ"></dt>
<dd class="ImgBox__text">
テストテストテストテストテストテストテストテストテストテストテストテストテストトテストテストテストテストテストテストテストテスト
テストテストテストテストテストテストテストテストテストテストテストテストテストトテストテストテストテストテストテストテストテスト
</dd>
<dd class="ImgBox__date">2019/04/23</dd>
</dl>
</li>
</ul>
CSS
.ImgBox {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
height: 100%;
}
.ImgBox__block {
margin: 0 0 10px;
}
.ImgBox__block-img {
width: 100%;
}
.ImgBox__text {
-ms-flex-positive: 1;
flex-grow: 1;
margin: 0 0 10px;
}
.ImgBox__date {
text-align: right;
}
SCSS
.ImgBox{
display: flex;
flex-direction: column;
height: 100%; //これがないと機能しない
&__block{
margin: 0 0 10px;
&-img{
width: 100%;
}
}
&__text{
flex-grow: 1; //余白を割り当てる
margin: 0 0 10px
}
&__date{
text-align: right;
}
}
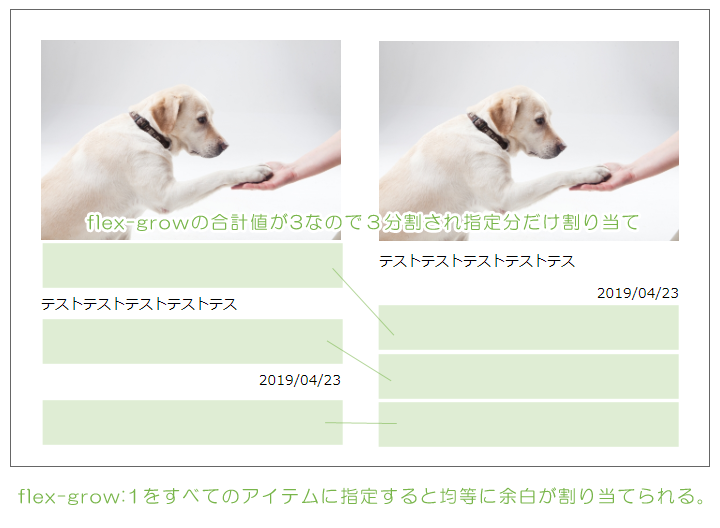
flex-growは余白の部分をどの要素にどれくらい分配するか指定することのできるプロパティです。計算方法はflexアイテムのflex-growの合計を求め、その合計値の数だけ余白を分割し指定した要素に分配します。今回の場合はImgBox__textクラスに1、ほかの要素は指定していませんので(デフォルトは0)余白の部分は分割されずにそのままImgBox__textクラスに余白全てを割り当てるという意味になります。
flex-grow: 1 をすべてのアイテムに指定した場合

flex-growを使うと簡単に余白をコントロールできます。
自由な働き方をしてみませんか
フリーランスといえばクラウドソーシングが連想されると思います。
しかし「クラウドワークス」や「ランサーズ」調べてみると仕事の単価が非常に安い。
せっかく身につけた技術力がクラウドソーシングでは全く価値がなくなってしまいます。
そこでオススメなのがリモートワークの案件が多く翌月15日報酬として振り込まれる、
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。- 97%がリモートのお仕事
- 週4日、週3日OKのお仕事多数
- 登録社数74万件業界トップクラス
- 2〜4週間程度でお仕事決定

まだ間に合います。まずは無料登録をして自分に合った案件がないか確認してみてください。きっと魅力的な案件が見つかることでしょう。
