
pointer-events: none;
「pointer-events: none;」はマウスイベントを無効するものですが、要素が重なっている場合は背後にある要素にマウスイベントが発生します。z-indexの値を無視して背面要素を操作可能することができます。
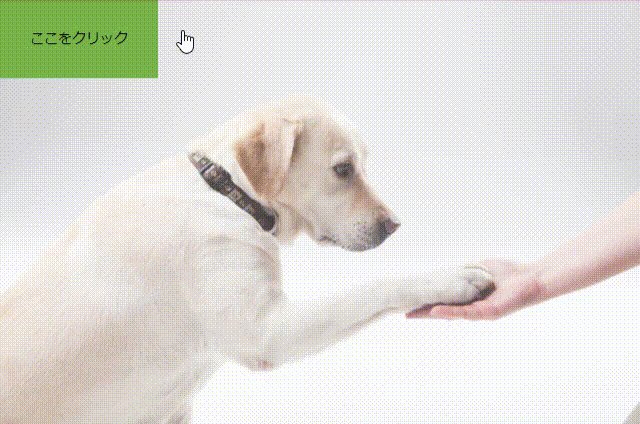
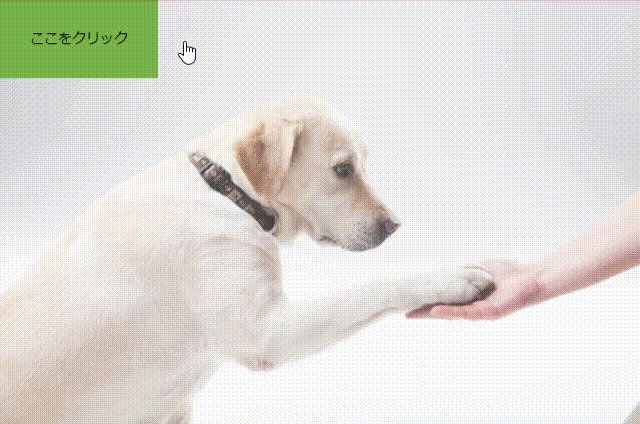
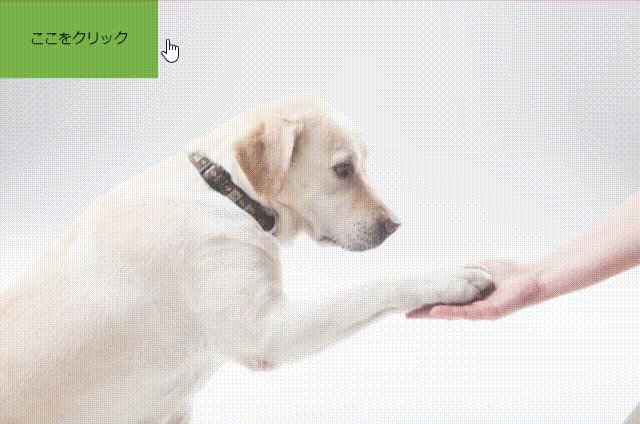
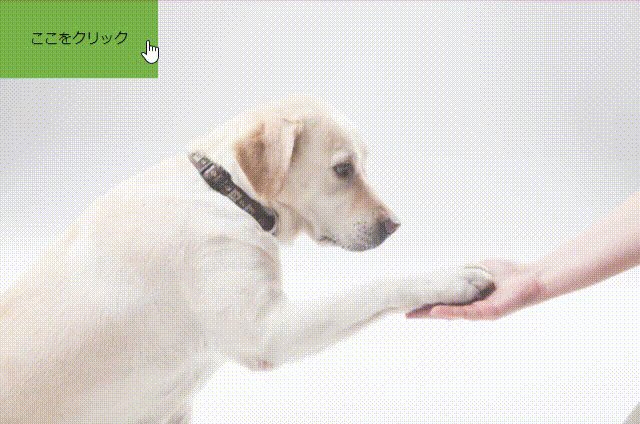
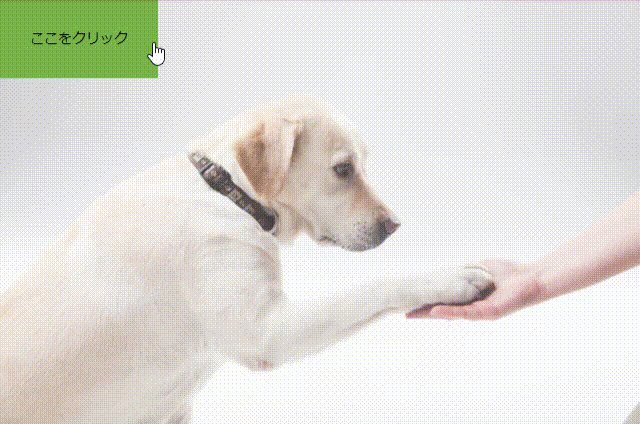
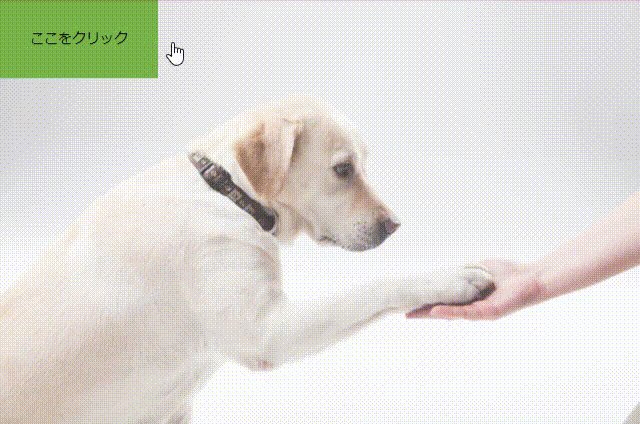
以下のように背面の要素にリンクがある場合、z-indexの値が大きい要素にカーソルを合わしても背面要素のリンクをクリックすることができない。

html
<div class="Contents">
<div class="Contents__text">
ここをクリック
</div>
<div class="Contents__img">
<a href="sample.html"><img src="sample.jpg" alt=""></a>
</div>
</div>
css
.Contents {
position: relative;
}
.Contents__text {
position: absolute;
padding: 30px;
background-color: #78b54a;
z-index: 2;
}
.Contents__img {
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
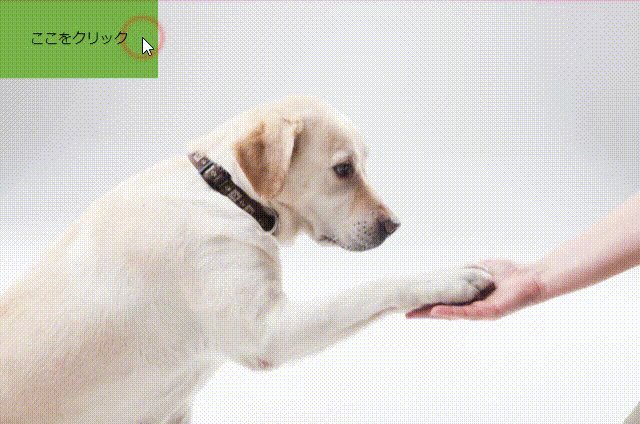
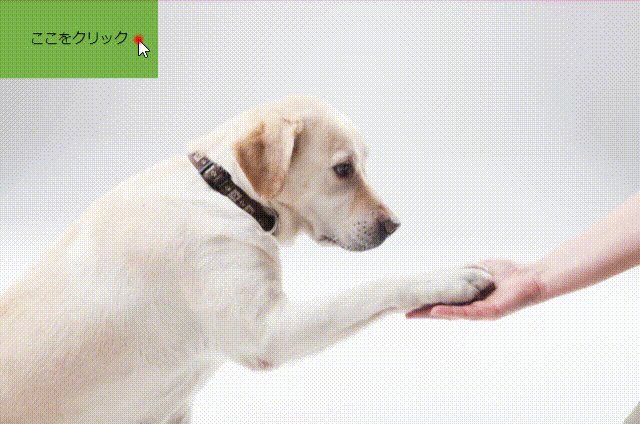
上に重なっている要素に「pointer-events: none;」を追加するとz-indexの値を無効にしクリックできるようになる。

html
<div class="Contents">
<div class="Contents__text">
ここをクリック
</div>
<div class="Contents__img">
<a href="sample.html"><img src="sample.jpg" alt=""></a>
</div>
</div>
css
.Contents {
position: relative;
}
.Contents__text {
position: absolute;
padding: 30px;
background-color: #78b54a;
z-index: 2;
pointer-events: none; //ここに追加
}
.Contents__img {
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
自由な働き方をしてみませんか
フリーランスといえばクラウドソーシングが連想されると思います。
しかし「クラウドワークス」や「ランサーズ」調べてみると仕事の単価が非常に安い。
せっかく身につけた技術力がクラウドソーシングでは全く価値がなくなってしまいます。
そこでオススメなのがリモートワークの案件が多く翌月15日報酬として振り込まれる、
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。- 97%がリモートのお仕事
- 週4日、週3日OKのお仕事多数
- 登録社数74万件業界トップクラス
- 2〜4週間程度でお仕事決定

まだ間に合います。まずは無料登録をして自分に合った案件がないか確認してみてください。きっと魅力的な案件が見つかることでしょう。
