
動的に記事を出力するとき、通常であればPHPを使って文字列を省略してきました。しかしPHPがわからない、仕事でシステムの人に頼むのも面倒。そのような人に持って来いなのが今回の省略技です。なんとCSSを使って文字列を省略することができるのです。今回はこの方法をご紹介します。
text-overflow
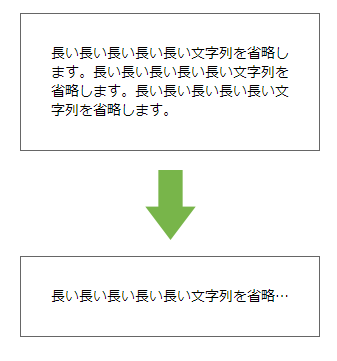
このプロパティは、ボックスに収まらない文章の表示方法を指定できます。そして表示方法を「ellipsis」に指定するとはみ出して表示されない文字列を省略します。

使用方法
省略したい文字列の要素にクラス「is-text-overflow」を追加するだけ。
html
<div class="Contents">
<div class="Container">
<div class="Container__text is-text-overflow">
長い長い長い長い長い文字列を省略します。
長い長い長い長い長い文字列を省略します。
長い長い長い長い長い文字列を省略します。
</div>
</div>
</div>
CSS
.Container {
width: 300px;
margin: 30px;
padding: 30px;
border: 1px solid #666;
}
.is-text-overflow {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
SCSS
.Container{
width: 300px;
margin: 30px;
padding: 30px;
border:1px solid #666;
}
.is-text-overflow{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
自由な働き方をしてみませんか
フリーランスといえばクラウドソーシングが連想されると思います。
しかし「クラウドワークス」や「ランサーズ」調べてみると仕事の単価が非常に安い。
せっかく身につけた技術力がクラウドソーシングでは全く価値がなくなってしまいます。
そこでオススメなのがリモートワークの案件が多く翌月15日報酬として振り込まれる、
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
「クラウドテック」です。
 掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。
掲載案件では平均月60万、週3~4日勤務の案件が豊富で生活スタイルに合わせた働き方を設計できます。
また福利厚生が充実し旅行、レジャー、家事代行、ヘビーシッター、健康診断など100種類以上を無料で使えます。- 97%がリモートのお仕事
- 週4日、週3日OKのお仕事多数
- 登録社数74万件業界トップクラス
- 2〜4週間程度でお仕事決定

まだ間に合います。まずは無料登録をして自分に合った案件がないか確認してみてください。きっと魅力的な案件が見つかることでしょう。
